Spotlight on React.js – Benefits and Use Cases in 2024
What is React.js?
In the continuously changing landscape of web development, React.js has become immensely popular, capturing the attention of developers worldwide. Developed by Facebook, this JavaScript library has experienced an extraordinary surge in fame, with convincing factors contributing to its rapid ascent.
It is, known for its declarative, efficient, and flexible nature, and has revolutionized the way developers approach building user interfaces. Its component-based architecture allows for the creation of interactive and seamless UIs with ease. This blog discusses why React.js is popular and how it meets the changing needs of web development.
The Core Benefits of React.js in Web Development
React.js brings a plethora of benefits to web developers, making it a top choice for modern web application development.
Enhanced code maintainability and scalability
Efficient updates and rendering with virtual DOM
Improved performance and speed
Strong community support and ecosystem
SEO-friendly and server-side rendering
Use Cases of React.js in 2024
In 2024, React.js development continues to dominate the web development landscape, with an increasing number of use cases across various industries.

Single-page Applications (SPAs)
Native mobile app development
Enterprise-level applications
Interactive data visualization
Real-time applications
Smart home applications
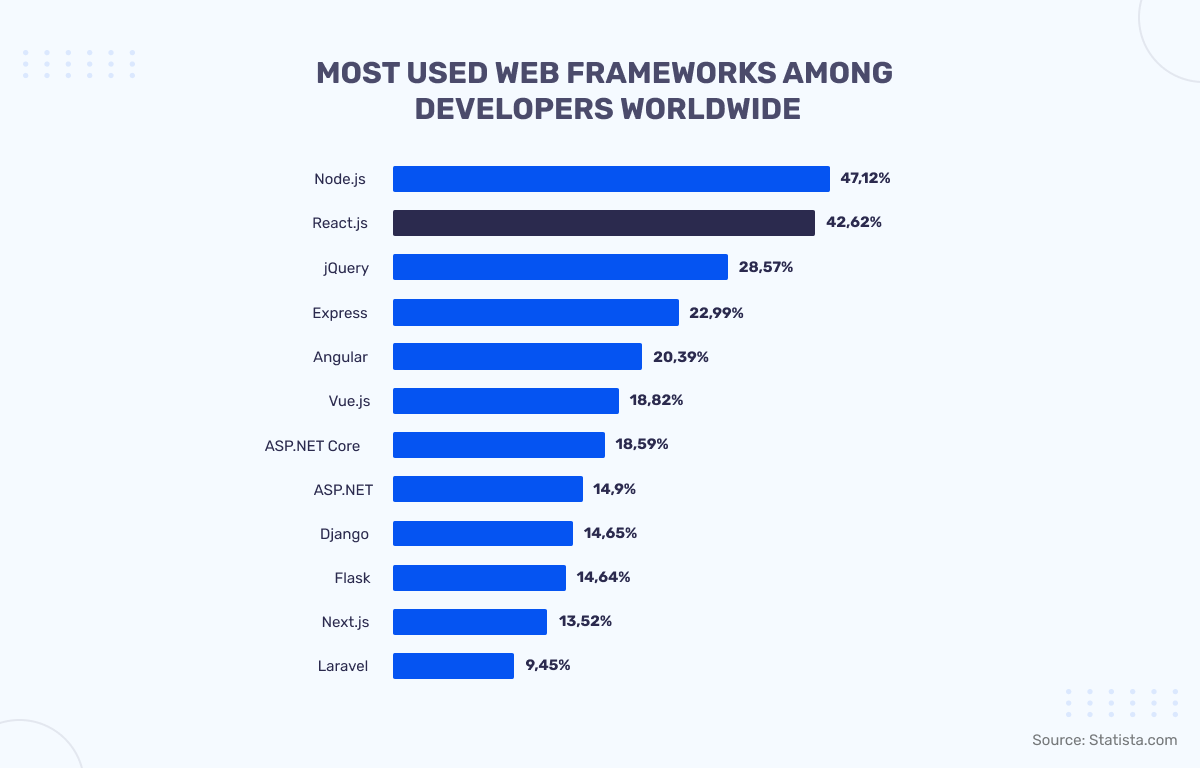
Statistics on React.js Popularity
The increasing need for highly interactive applications has led to the emergence of JavaScript frameworks such as React, Angular, and Vue, which have become widely adopted.
Developer Adoption Rates: A Growing Trend
React.js, in particular, has gained significant traction, with 42.62% of developers worldwide using it and powering over 11 million websites

GitHub Stars: A Testament to Community Support
Job Market Demand: React.js Skills in High Demand
How React.js Can Drive Business Growth in 2024
In 2024, React.js emerged as a pivotal catalyst for driving business growth, offering a myriad of advantages that resonate with both developers and business stakeholders. Here are five key points illustrating how React.js can significantly impact and foster business expansion.
Enhanced User Experience (UX)
Faster Development and Time-to-Market
Scalability and Maintenance
Cross-Platform Compatibility with React Native
Outstanding Website Performance
Conclusion
In summary, React.js is a powerful tool in web development, providing numerous advantages that make it a top choice for developers and businesses. With its outstanding performance, code reliability, and strong community support, React.js offers a complete package. If you want to maximize the potential of web development, React.js should be a top priority for you to consider.
We have concluded this blog. We are certain that you now understand why React.js is an excellent front-end development option. Similar to Angular, React is a high-quality framework that deserves your consideration. So, why wait any longer? Take the first step to hire a React.js Developerand begin your development journey today!
Ready to Ship Your Digital Presence?
FAQ's of Spotlight on React.js
What are the potential future opportunities for React.JS?
React JS is a widely used web framework with a strong presence in global markets, like India. It outperforms rivals such as jQuery and Vue, and with backing from Facebook and substantial investments, React's prospects are promising. This indicates an increase in opportunities for React developers in the job market.
Can React.js be used for every type of project?
Yes, React.js is versatile and adaptable, making it suitable for a wide range of projects, from small-scale applications to complex, enterprise-level systems.
Is React.js challenging for beginners to learn?
While it has a learning curve, React.js is beginner-friendly with a robust community and extensive documentation, making the journey for newcomers smoother.
Which use case is best suited for React?
React is ideal for building dynamic user interfaces, single-page applications, and applications with frequently changing data, such as real-time dashboards.
Can React.js be used for large-scale applications?
Absolutely, React.js is well-suited for large-scale applications, offering efficient state management and a modular structure that enhances maintainability and scalability.

ABOUT AUTHOR
Roopesh Jain
Subscribe to Our Newsletter
Let's Work Together
Office Location
1042, Second Floor, Sector-4, Hiran Magri, Udaipur, Rajasthan - 313002
