Why Web Components Might Be the Next Big Thing
What is Web Components?
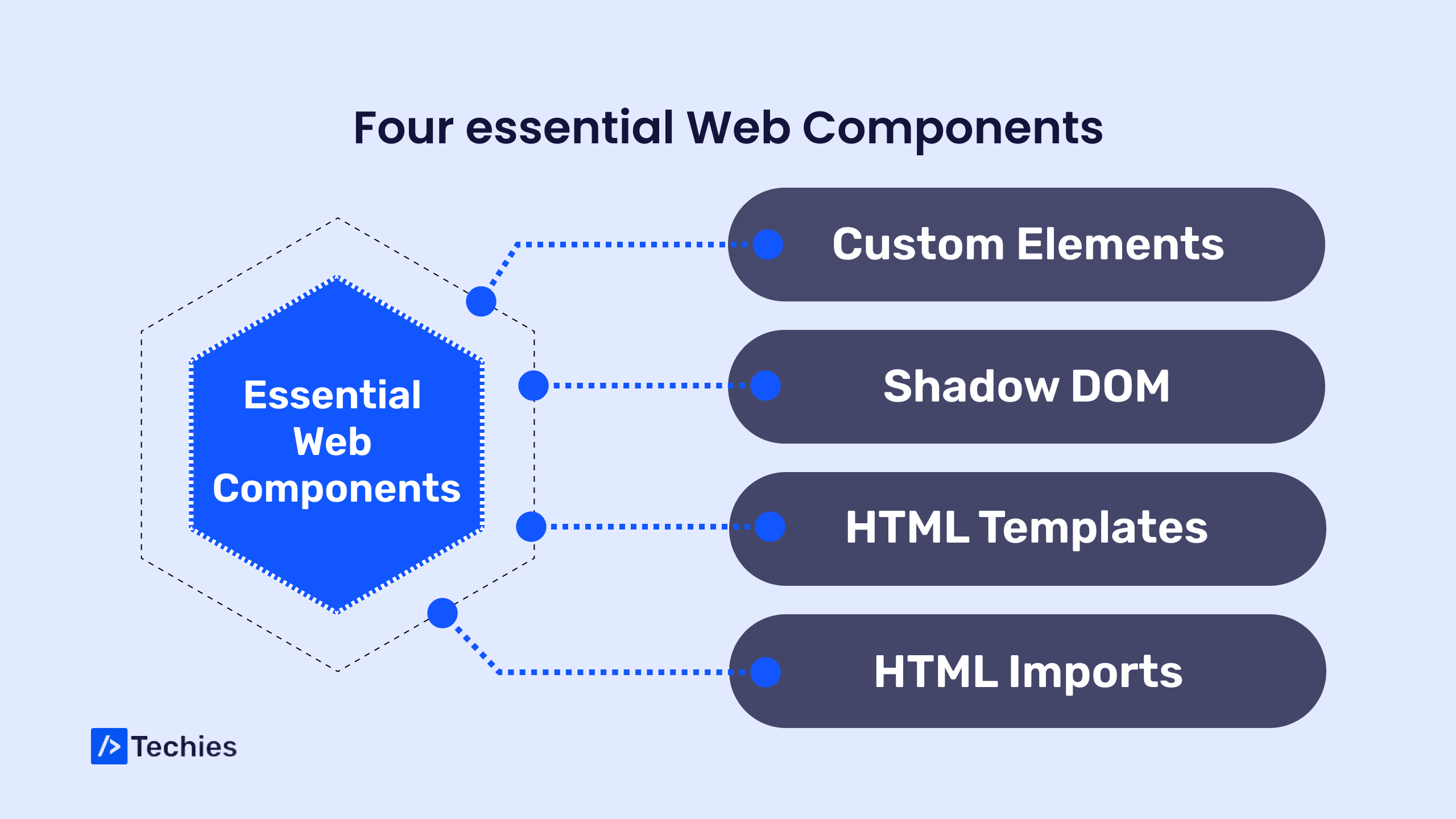
Web components comprise a collection of web platform APIs enabling developers to craft reusable custom elements with encapsulated functionality.Unlike traditional frameworks, which often come with their syntax and conventions, web components are based on standard web technologies like HTML, CSS, and JavaScript. This means that web components can be used in any web project, regardless of the underlying framework or library. Web Components are built upon four essential web standards that work together to create reusable UI components:
Custom Elements
Shadow DOM
HTML Templates
HTML Imports
While all four of these technologies (or their modern alternatives) play a role, their combination unlocks the true power of Web Components. These standards represent a significant step forward for the web platform, promoting modularity, reusability, and a more robust development experience.
This blog will look into its components, specific features & needs in web development & many more. Before that, you may be wondering how it is different from other frameworks, let’s check
Web Component Vs. Traditional Frameworks
We’ve checked the potential of Web Components, but how do they stack up against the established powerhouses of web development—traditional frameworks like React, Angular, and Vue.js? The answer isn’t a simple “one vs. the other.” Instead, Web Components offers a complementary approach to enhance your development workflow.
Traditional Frameworks
However, frameworks also come with some drawbacks:
- Vendor Lock-in: Once you choose a framework, you’re locked into its specific way of doing things. Switching frameworks later can be a significant undertaking.
- Learning Curve: Each framework has its own syntax and best practices, requiring developers to invest time in learning them.
- Performance Overhead: Frameworks can add extra weight to your application, potentially impacting performance for smaller projects.
Web Components

Modular Design
Framework Agnostic
Simpler Learning Curve
Check the table below for a brief comparison between these two.
| Feature | Traditional Frameworks | Web Components |
|---|---|---|
| Focus | Structure, Speed | Reusability, Modularity |
| Learning Curve | Steeper (framework-specific) | Easier (core concepts) |
| Flexibility | Limited (locked-in to framework) | High (framework agnostic) |
| Code Reusability | Lower (framework-specific) | Higher (reusable components) |
| Maintainability | More complex (framework updates) | Simpler (isolated components) |
| Performance | Can add overhead | Lighter weight |
| Vendor Lock-in | Yes (tied to framework) | No (framework agnostic) |
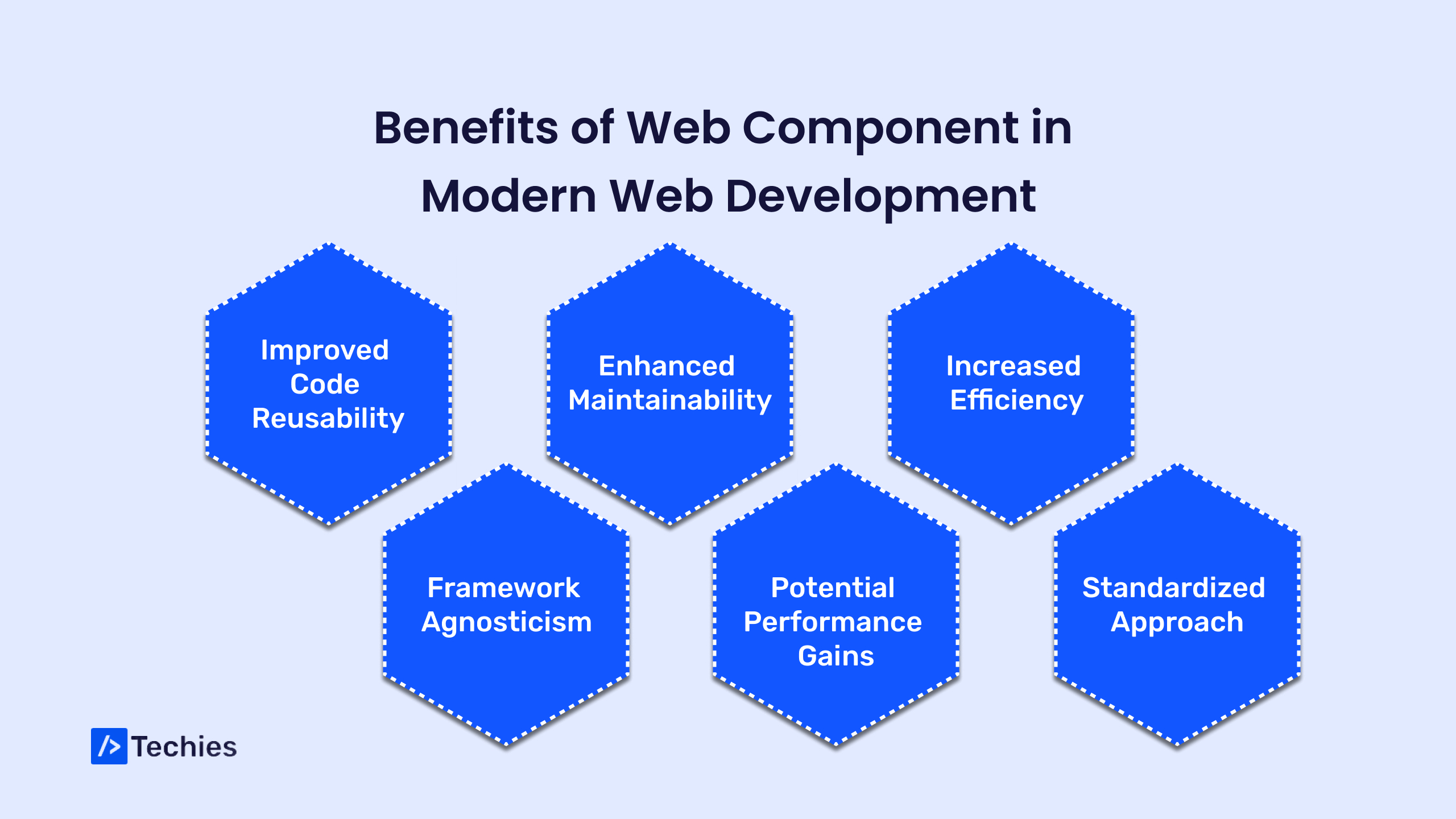
How is Web Component beneficial in modern web development?

Improved Code Reusability
Enhanced Maintainability
Increased Efficiency
Framework Agnosticism
Potential Performance Gains
Standardized Approach
While Web Component technology is still evolving, its potential benefits for modern web development are undeniable. Web Components could become a game-changer as the ecosystem improves, allowing developers to build more efficient, maintainable, and scalable web applications.
Industry Adoption and Trends
How DTechies can help with Web Components?
If you’re interested in exploring web components further, plenty of resources are available to help you get started. The web components community is vibrant and active, with many tutorials, articles, and open-source projects.
For those looking to incorporate web components into their website, DTechies, a premium Website development services provider, offers a range of resources and expertise. With a team of experienced web developers and a commitment to staying at the forefront of web technology, we can help you leverage the power of web components to build more modular, maintainable, and innovative web applications.
Conclusion
As the demands of modern web development continue to evolve, developers are looking for new tools and approaches to help them build better, more maintainable web applications. Web components offer a promising solution to many challenges posed by traditional frameworks, providing a modular, reusable, and interoperable way to build web applications. While web components may not replace frameworks entirely, they certainly have the potential to become the next big thing in web development.
Ready to unlock the power of Web Components
Discuss your project requirements and learn how our team can help you leverage the power of Web Components.
Frequently Asked Questions
What browsers support Web Components?
All major modern browsers, including Chrome, Firefox, Edge, Safari, and Opera, support Web Components. This widespread browser support makes them reliable for building web applications that work effectively across different platforms.
Are Web Components compatible with traditional frameworks?
Web Components are framework-agnostic, meaning they can be used alongside conventional frameworks like React, Angular, or Vue.js. This allows you to leverage the strengths of both approaches. Frameworks can handle complex application logic and state management, while Web Components provide reusable and modular UI building blocks.
How do web components compare to frameworks in terms of learning curves?
The core concepts behind Web Components are generally easier to grasp than those of full-fledged frameworks. This makes them a good entry point for developers new to building reusable UI components. However, mastering advanced Web Component features and techniques requires some learning investment.
What are the advantages of Web Components over traditional server-side templating engines?
Web Components offer several advantages over server-side templating engines. They are more dynamic and interactive, allowing for real-time updates within the browser without requiring full-page reloads. Additionally, Web Components encapsulate their styles and behavior, preventing conflicts with other application parts.

ABOUT AUTHOR
Roopesh Jain
Subscribe to Our Newsletter
Let's Work Together
Office Location
1042, Second Floor, Sector-4, Hiran Magri, Udaipur, Rajasthan - 313002